Danh sách thả xuống với nhóm các tùy chọn lồng nhau sử dụng <optgroup> là một tính năng cơ bản nhưng vẫn còn thiếu trong ACF.
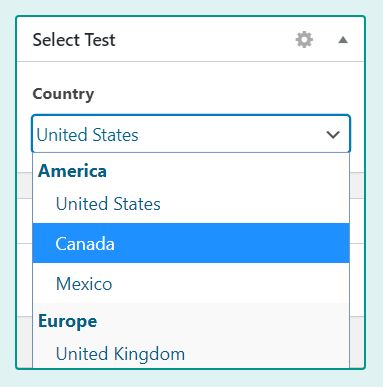
Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo và sử dụng chúng giống như hình dưới đây. Hãy cùng tìm hiểu nào!

Định dạng lựa chọn tùy chọn lồng nhau trong danh sách thả xuống với ACF

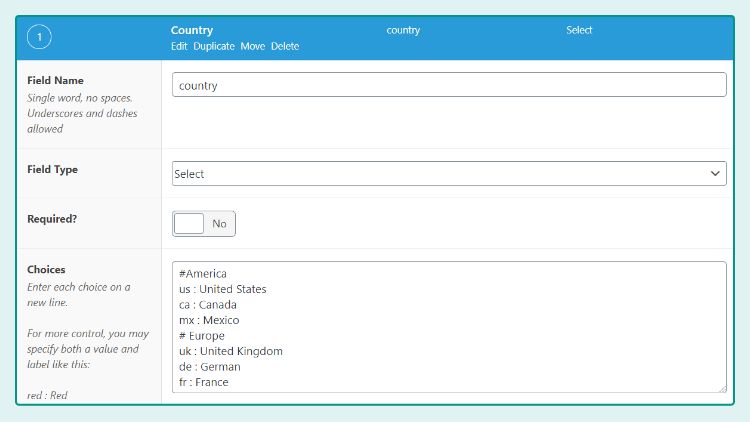
Cài đặt của Choices chỉ là một ô textarea đơn giản (được hiển thị như trên), vì vậy chúng ta cần định nghĩa lại để biết đâu là tiêu đề của nhóm các tuỳ chọn.
Đối với ví dụ này, dòng bắt đầu bằng # sẽ được chuyển thành tiêu đề của nhóm các tuỳ chọn.
Đây là cài đặt Choices của mình:
#America us : United States ca : Canada mx : Mexico #Europe uk : United Kingdom de : German fr : France
Sử dụng ACF Hook
Những gì mình đang cố gắng đạt được là tạo một mảng lồng nhau bằng cách sử dụng tiêu đề của nhóm các tuỳ chọn. Sau đó truyền nó vào mảng choices.
// Đừng quên thay đổi giá trị của 'name'
add_filter('acf/prepare_field/name=country', 'acf_allow_optgroup');
function acf_allow_optgroup( $field ) {
if( $field['ID'] === 0 ) { return $field; }
$raw_choices = $field['choices'];
$choices = [];
$current_group = '';
foreach( $raw_choices as $value => $label ) {
// Nếu chữ cái đầu tiên bắt đầu bằng "#", chuyển nó thành tiêu đề
if( preg_match( '/^#(.+)/', $label, $matches ) ) {
$current_group = str_replace( '#', '', $label );
$choices[ $current_group ] = [];
}
// Nếu tiêu đề đã được định nghĩa từ trước
elseif( !empty( $current_group ) ) {
$choices[ $current_group ][ $value ] = $label;
}
else {
$choices[ $value ] = $label;
}
}
$field['choices'] = $choices;
return $field;
}
Vậy là bạn đã hoàn tất! Đừng quên thay đổi giá trị của các tuỳ trọng để phù hợp với trường của bạn.
Lời kết
Đây là một hướng dẫn nhỏ giúp bạn có thể dễ dàng tuỳ biến website của mình với ACF hơn.
Nếu các bạn thấy hay có thể theo dõi chuyên mục WordPress cơ bản để biết thêm nhiều kiến thức mới nha.
Hãy follow fanpage để nhận được những bài viết mới nhất nhé : Hocwordpress Group





