Thêm đuôi .html cho Post và Page WordPress
18/04/2022 - 582
Việc lựa chọn kiểu đường dẫn đẹp và tối ưu cho web là điều rất quan trọng, nó góp phần tạo nên thành công không nhỏ cho người làm SEO.
Với bài viết này mình sẽ giúp các bạn thay đường dẫn của WordPress trở nên đẹp hơn và thêm đuôi .html vào cả Post và Page.
1. Thay đổi đường dẫn cho Post và thêm đuôi .html
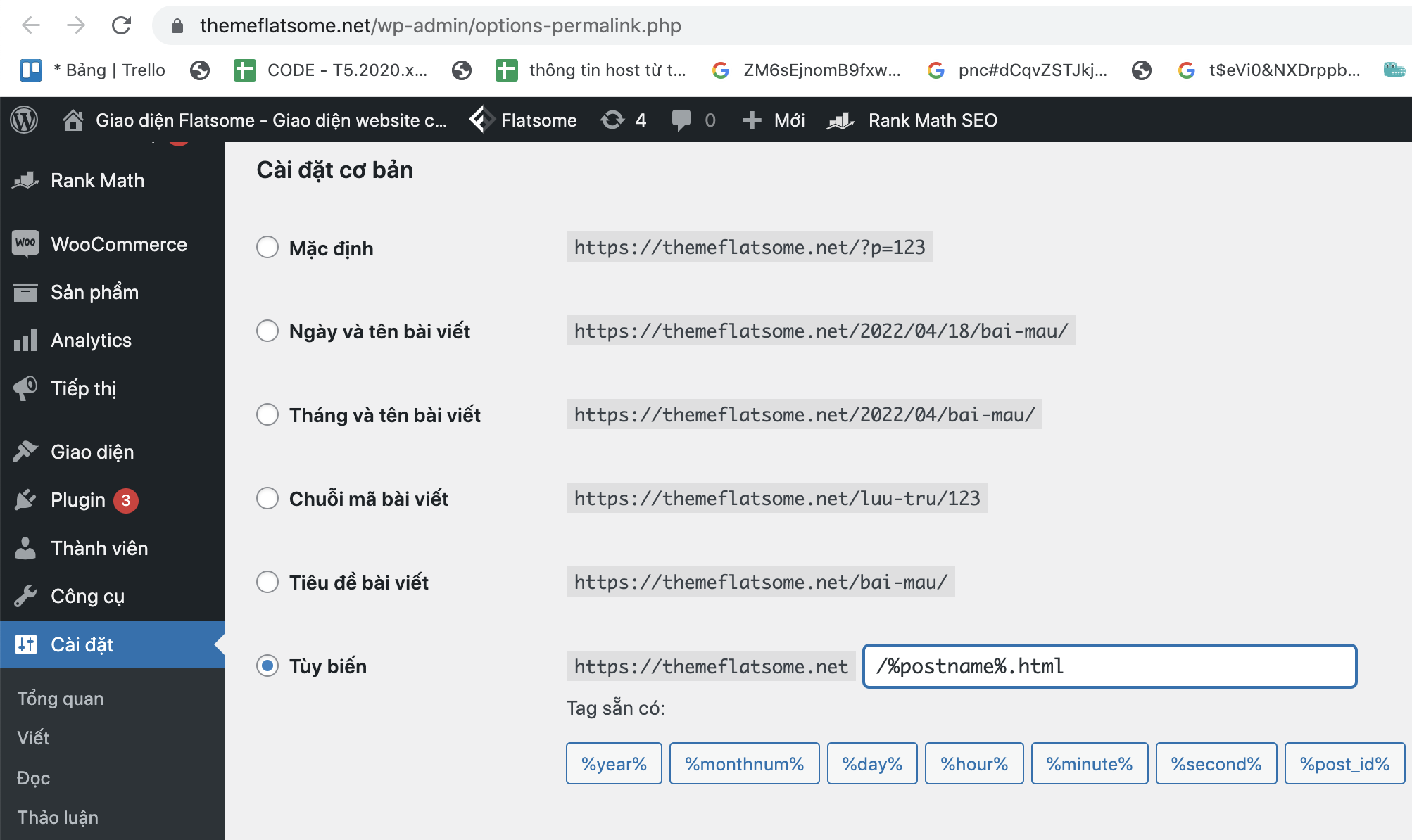
Đầu tiên bạn vào Trang Quản trị > Setting > Permalink

Tick vào ô tùy biến : thêm đoạn này /%postname%.html
Chọn Lưu thay đổi
2. Thay đổi đường dẫn cho Page và thêm đuôi .html
Các bạn mở file Functions.php trong thư mục theme và thêm đoạn function này vào :
add_action('init', 'themeflatsome_change_page_permalink', -1);
function themeflatsome_change_page_permalink() {
global $wp_rewrite;
if ( strstr($wp_rewrite->get_page_permastruct(), '.html') != '.html' )
$wp_rewrite->page_structure = $wp_rewrite->page_structure . '.html';
}
Thêm đuôi .html cho Single Post Type
Ví dụ : Domain/chi-tiet-san-pham.html
add_action( 'rewrite_rules_array', 'rewrite_rules' );
function rewrite_rules( $rules ) {
$new_rules = array();
foreach ( get_post_types() as $t )
$new_rules[ $t . '/([^/]+)\.html$' ] = 'index.php?post_type=' . $t . '&name=$matches[1]';
return $new_rules + $rules;
}
add_filter( 'post_type_link', 'custom_post_permalink' ); // for cpt post_type_link (rather than post_link)
function custom_post_permalink ( $post_link ) {
global $post;
$type = get_post_type( $post->ID );
return home_url( $type . '/' . $post->post_name . '.html' );
}
Sau khi lưu lại các bạn nhớ vào Trang Quản trị > Cài đặt > Đường dẫn tĩnh và Chọn Lưu thay đổi 1 lần nữa.
Chúc các bạn thành công!





