Bạn có muốn xoá bài viết trong trang quản trị WordPress mà không cần tải lại trang không? Nếu có, thì bài viết này là dành cho bạn. Mình sẽ hướng dẫn bạn cách sử dụng AJAX để xoá bài viết trong trang quản trị WordPress.
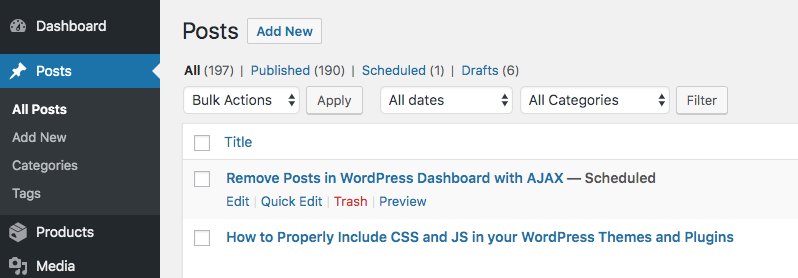
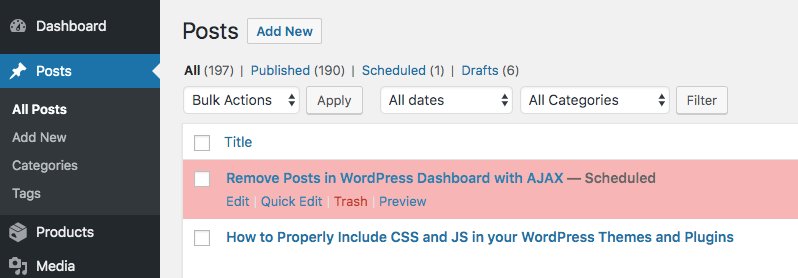
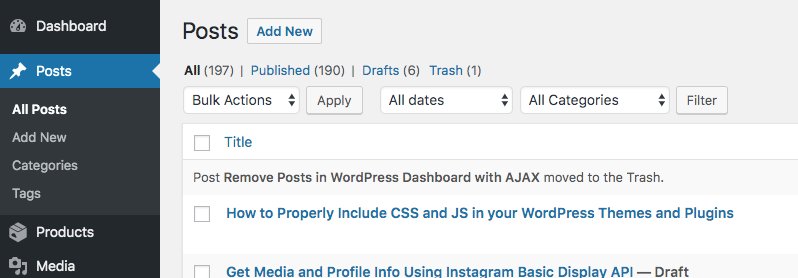
Đây là kết quả mà bạn sẽ đạt được:

Bắt sự kiện khi người dùng click xoá bài viết với jQuery
Đoạn code dưới đây sẽ bắt được sự kiện khi người dùng thực hiện hành động xoá bài viết. Hãy bỏ nó vào file functions.php của theme hoặc child theme.
add_action( 'admin_footer', 'hk_extend_admin_js' );
function hk_extend_admin_js() {
ob_start(); ?>
<script>
jQuery(function ($) {
$("body.post-type-post .row-actions .trash a").click(function (e) {
e.preventDefault();
var url = new URL($(this).attr("href")),
nonce = url.searchParams.get("_wpnonce"), // MUST for security checks
row = $(this).closest("tr"),
postID = url.searchParams.get("post"),
postTitle = row.find(".row-title").text();
row.css("background-color", "#ffafaf").fadeOut(300, function () {
row.removeAttr("style")
.html(
'<td colspan="5">Post <strong>' +
postTitle +
"</strong> moved to the Trash.</td>"
)
.show();
});
$.ajax({
method: "POST",
url: "<?php echo admin_url('admin-ajax.php');?>",
data: {
action: "moveposttotrash",
post_id: postID,
_wpnonce: nonce,
},
});
});
});
</script>
<?php
$output = ob_get_contents();
ob_clean();
ob_end_flush();
echo $output;
}
Ở đây mình sử dụng action hook admin_footer để thêm đoạn code jQuery trên vào footer trang quản trị.
Tại dòng thứ 7, bạn có thể thay thế .post-type-post thành tên custom post type phù hợp. Cụ thể là: .post-type-{POST TYPE NAME}.
Xử lý AJAX
Đoạn code dưới đây cũng được bỏ vào file functions.php:
add_action('wp_ajax_moveposttotrash', function() {
check_ajax_referer( 'trash-post_' . $_POST['post_id'] );
wp_trash_post( $_POST['post_id'] );
die();
});
Ở đây, mình chỉ sử dụng hook wp_ajax_{ACTION}. Không sử dụng hook wp_ajax_nopriv_{ACTION} Bởi vì chức năng ở đây chỉ được sử dụng bởi quản trị viên.
Bạn cũng có thể nhận thấy rằng mình đã không chuyển $_POST['post_id'] vào hàm intval() vì không cần thiết. Thay vào đó, hàm get_post() bên trong wp_trash_post() sẽ thực hiện điều đó.
Kết Luận
Vậy là xong. Bạn đã có thể xoá bài viết ngay lập tức mà không cần phải đợi load lại trang. Bài viết này sẽ phần nào giúp bạn hiểu hơn về các hook trong WordPress và cách áp dụng AJAX trong các trường hợp cụ thể.
Nếu bài viết này hữu ích và giúp tiết kiệm được thời gian của bạn, hãy giúp mình chia sẻ nó. Ngoài ra nếu bạn quan tâm đến các chủ đề tương tự như vậy, hãy đọc các bài viết Thủ thuật WordPress khác và follow Fanpage để không bỏ lỡ bài viết mới từ mình nhé.





