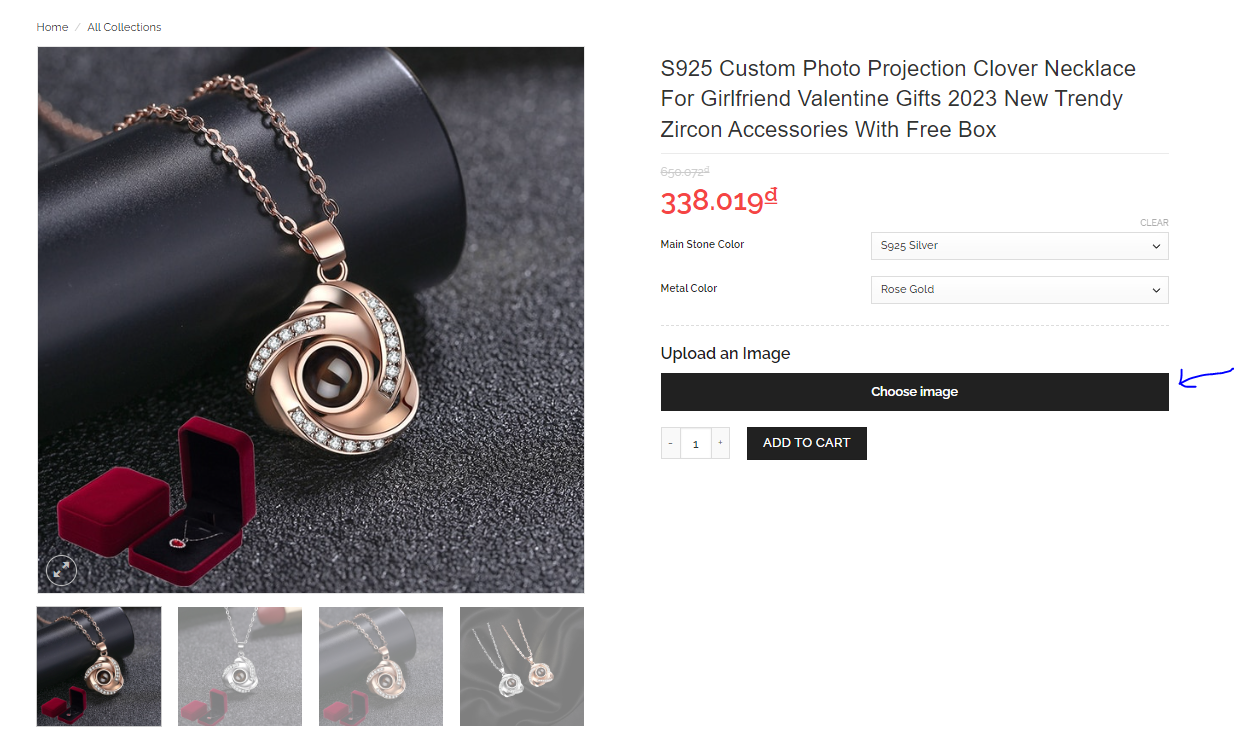
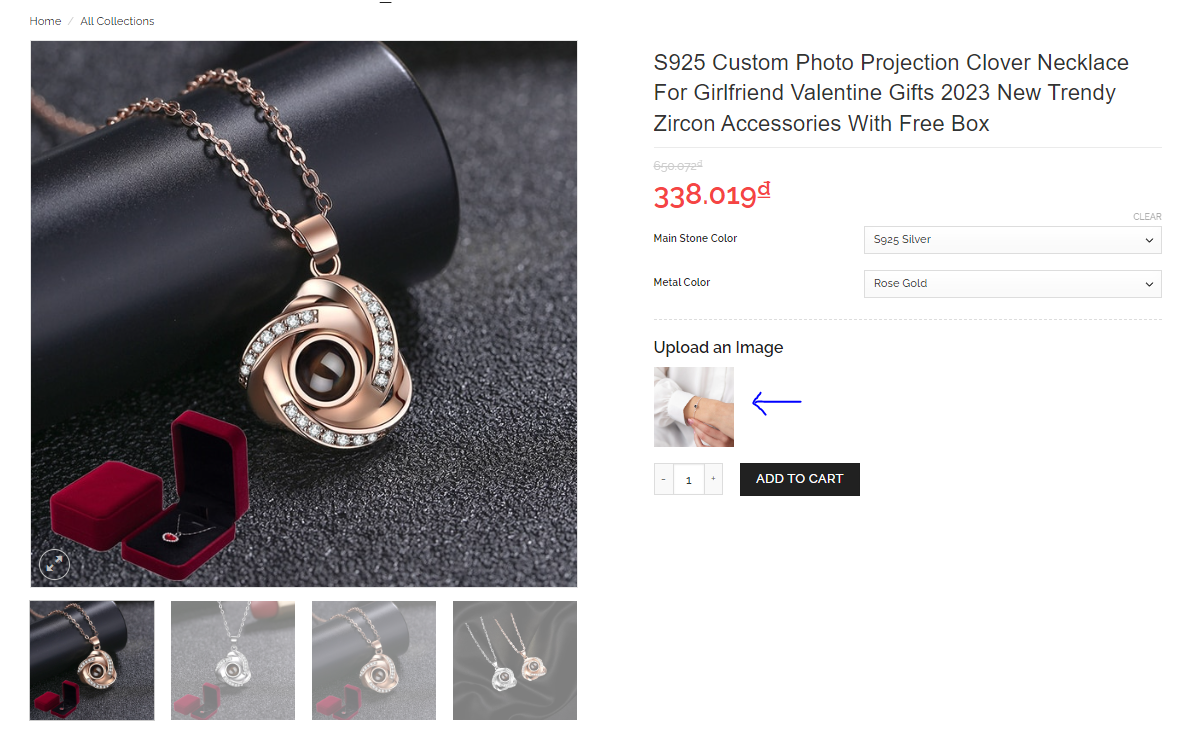
Thêm phần tải ảnh lên trong chi tiết khi đặt hàng sản phẩm Woocommerce
24/08/2023 - 207


Các bạn tham khảo đoạn code bên dưới nhé:
// Thêm trường tải ảnh lên trong chi tiết sản phẩm
add_action('woocommerce_before_add_to_cart_button', 'add_image_upload_field');
function add_image_upload_field()
{
echo '<div class="image-upload-field">';
echo '<h2>' . __('Upload an Image', 'woocommerce') . '</h2>';
?>
<div class="custom-file">
<input type="file" class="custom-file-input" name="order_image_upload" id="order_image_upload"
onchange="displayFileName(this)"/>
<label class="custom-file-label" for="order_image_upload" placeholder="No image">Choose image</label>
</div>
<script type="text/javascript">
function displayFileName(input) {
var fileName = input.files[0] ? input.files[0].name : '';
var label = input.nextElementSibling;
label.innerHTML = fileName || label.getAttribute('placeholder');
var file = input.files[0];
var reader = new FileReader();
reader.onload = function (e) {
var imageElement = document.createElement('img');
imageElement.src = e.target.result;
imageElement.width = 100;
imageElement.height = 100;
var label = input.nextElementSibling;
label.innerHTML = '';
label.appendChild(imageElement);
label.classList.add('custom-file-label2'); // Thêm class tùy chỉnh vào label
};
if (file) {
reader.readAsDataURL(file);
} else {
var label = input.nextElementSibling;
label.innerHTML = label.getAttribute('placeholder');
label.classList.remove('custom-file-label2'); // Xóa class tùy chỉnh khỏi label
}
}
</script>
<?php
}
// Lưu ảnh tải lên vào giỏ hàng
add_filter('woocommerce_add_cart_item_data', 'save_order_image_upload', 10, 2);
function save_order_image_upload($cart_item_data, $product_id)
{
if (isset($_FILES['order_image_upload']) && !empty($_FILES['order_image_upload']['tmp_name'])) {
$upload = wp_upload_bits($_FILES['order_image_upload']['name'], null, file_get_contents($_FILES['order_image_upload']['tmp_name']));
if (isset($upload['error']) && $upload['error'] != 0) {
wp_die('Error uploading file - ' . $upload['error']);
} else {
$cart_item_data['order_image_upload'] = $upload;
}
}
return $cart_item_data;
}
// Hiển thị ảnh tải lên trong giỏ hàng và trang thanh toán
add_filter('woocommerce_get_item_data', 'display_order_image_upload', 10, 2);
function display_order_image_upload($item_data, $cart_item)
{
if (isset($cart_item['order_image_upload'])) {
$item_data[] = array(
'key' => __('Uploaded Image', 'woocommerce'),
'value' => '<img src="' . $cart_item['order_image_upload']['url'] . '" width="100" height="100" />',
);
}
error_log(print_r($item_data, true)); // Ghi thông tin vào log
return $item_data;
}
// Lưu ảnh vào giỏ hàng sau khi thanh toán
add_action('woocommerce_checkout_create_order_line_item', 'save_order_image_upload_after_payment', 10, 4);
function save_order_image_upload_after_payment($item, $cart_item_key, $values, $order)
{
if (isset($values['order_image_upload'])) {
$item->add_meta_data('order_image_upload', $values['order_image_upload']);
}
}
// Hiển thị ảnh trong đơn hàng ở trang quản trị
add_filter('woocommerce_admin_order_item_values', 'display_order_image_upload_admin', 10, 3);
function display_order_image_upload_admin($values, $item, $item_id)
{
?><h4 style="padding: 10px;">UPLOADED IMAGE:</h4><?php
$order_image_upload = $item->get_meta('order_image_upload');
if (!empty($order_image_upload)) {
?>
<img src="<?php echo $order_image_upload['url']; ?>" width="300" height="300" style="object-fit: contain;padding: 10px;">
<?php
}
}
// Hiển thị ảnh trong đơn hàng ở email
function add_product_image_to_order_email( $output, $order ) {
$items = $order->get_items();
foreach ( $items as $item ) {
// Lấy thông tin ảnh đã tải lên từ meta của mục hàng
$order_image_upload = $item->get_meta('order_image_upload');
if ( ! empty( $order_image_upload ) ) {
// Hiển thị ảnh đã tải lên trong email
$output .= '<p>UPLOADED IMAGE:<p><p><img src="' . $order_image_upload['url'] . '" width="200" height="200" style="object-fit: contain; padding: 10px;"></p>';
}
}
return $output;
}
add_filter( 'woocommerce_email_order_items_table', 'add_product_image_to_order_email', 10, 2 );
Mong rằng bài viết trên sẽ giúp ích cho bạn!





